Перед нами стояла задача наглядно отобразить события происходящие с клиентом в заданном промежутке времени.
За основу был взят Шаблон и модифицирован под работу с 1С. Объекты выводятся в заголовок события, кликабельные.
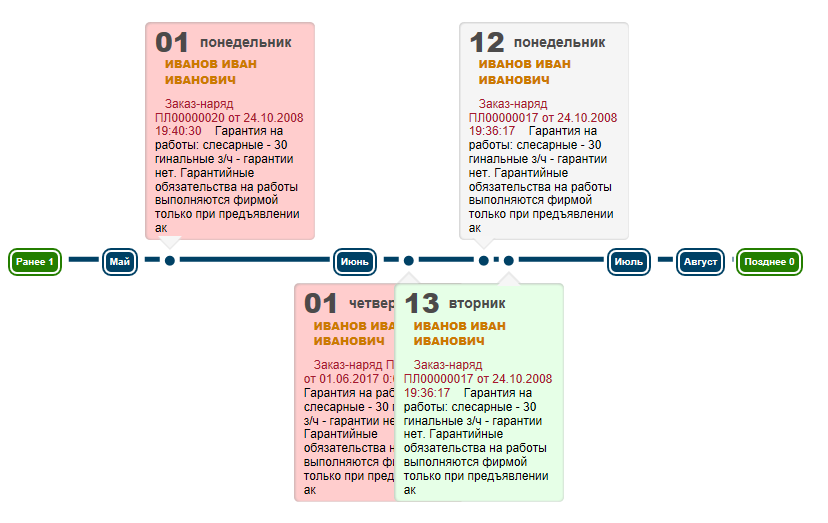
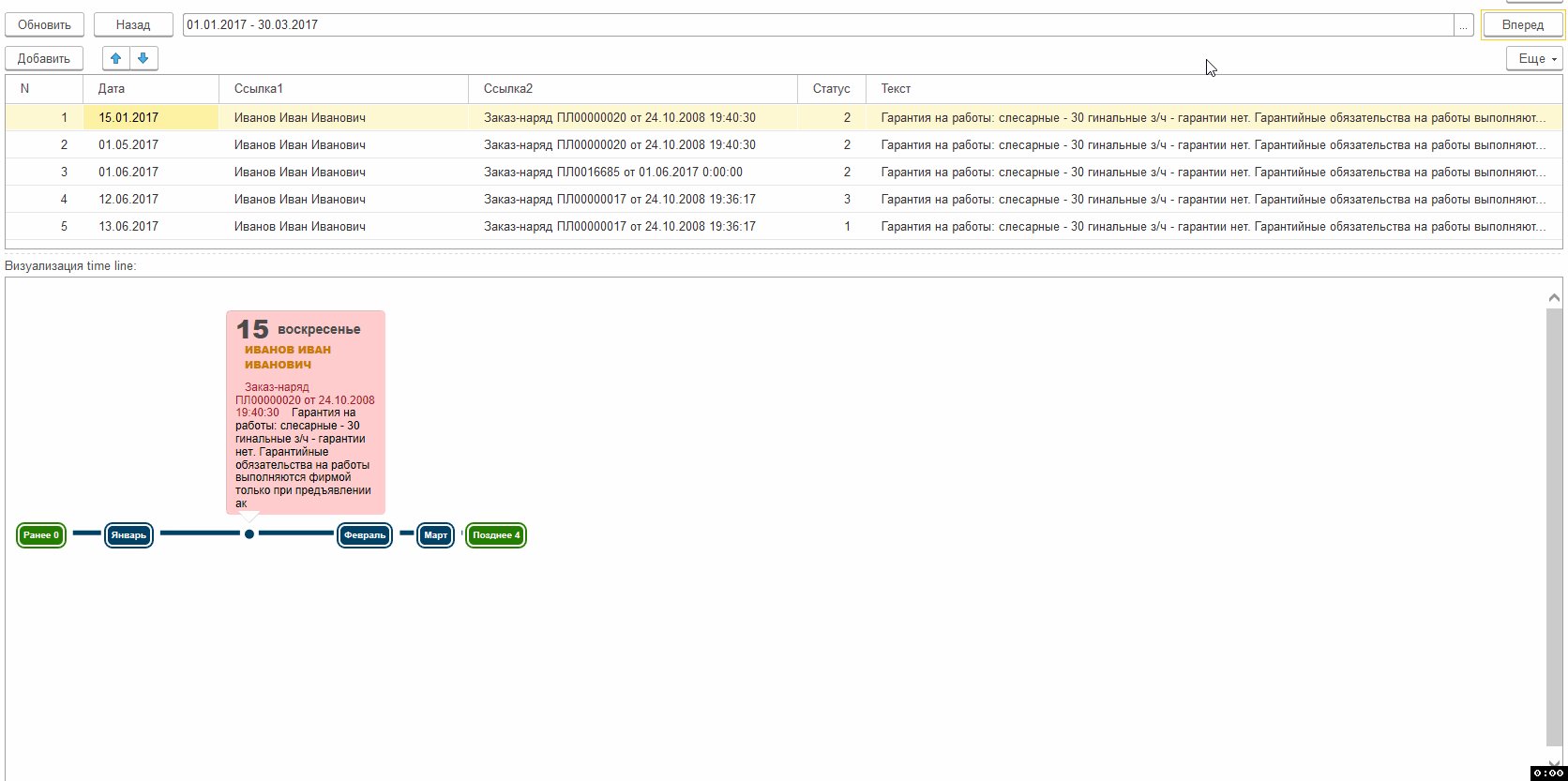
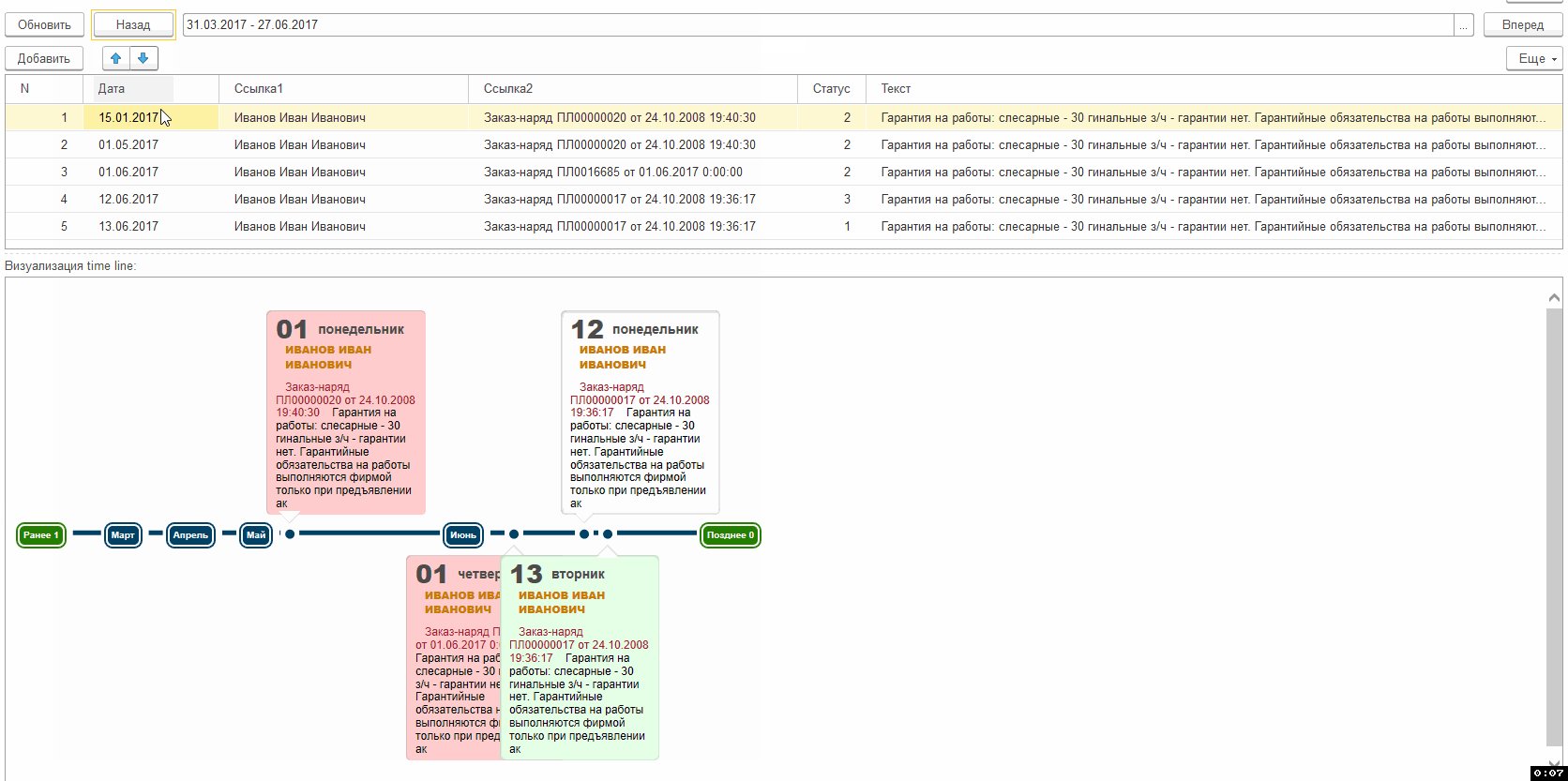
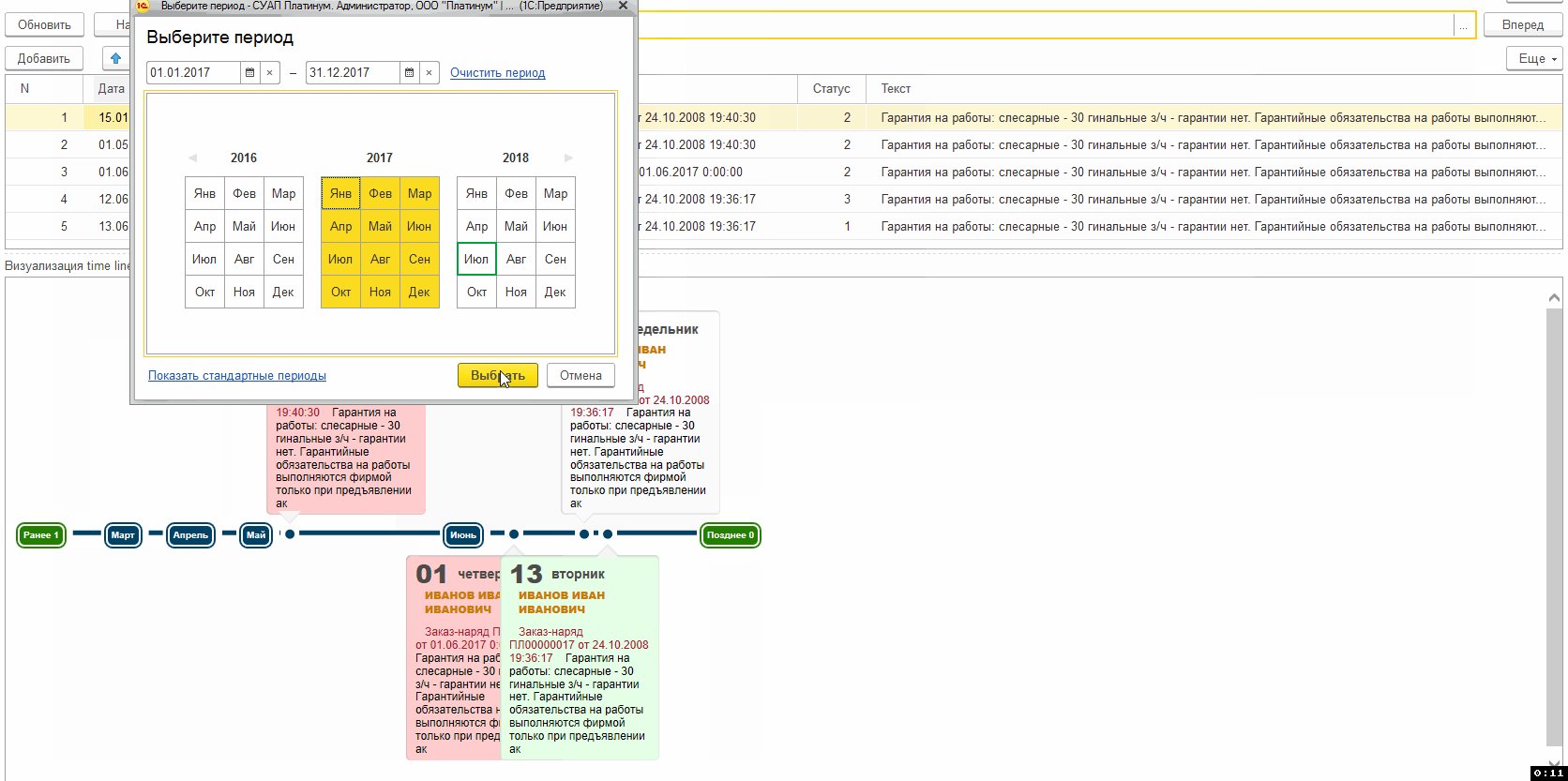
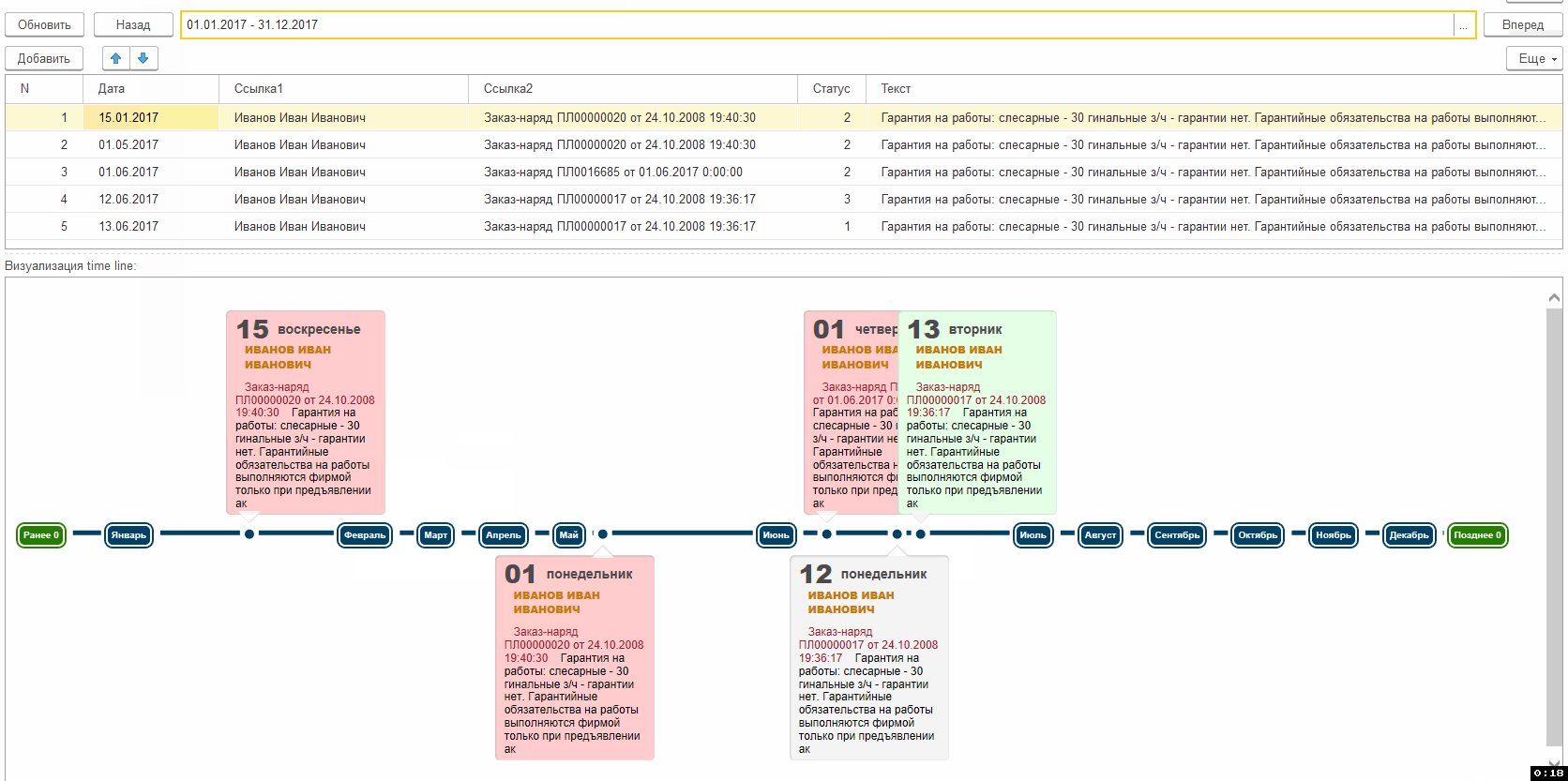
Пример отображения:


UPD: Недавно выяснил, что использование такого подхода, когда в страницу передается форма может приводить к зависанию клиентской части, если форма не была закрыта явно. Для пользователя все выглядит штатно, окно закрывается, а вот процесс остается жить и даже выполняет обработчики ожидания. Принудительно закрыть форму при завершении работы тоже не получится т.к. события ПередЗакрытием перестают работать. Будьте осторожны.