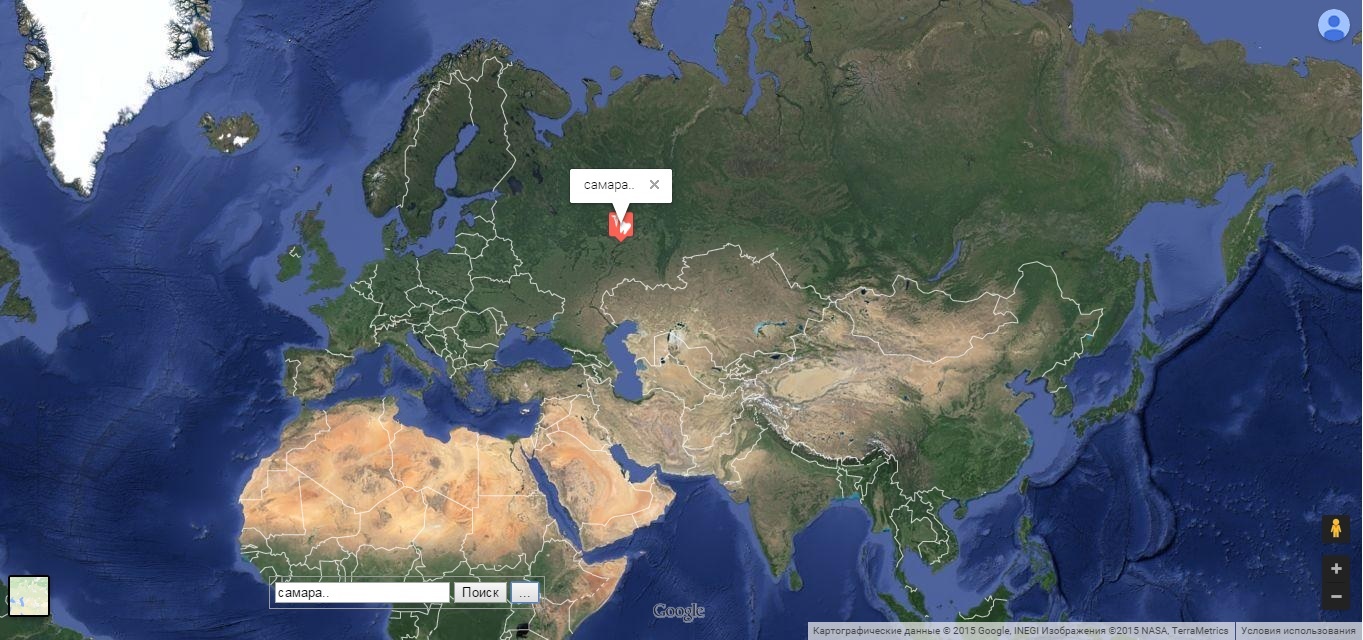
Google maps на управляемых формах. Позволяет отмечать на карте список адресов. Код открытый. Для любых конфигурация.
v 2.0:
Особенностью данного кода является формирование массива адресов в момент события поля HTML "ДокументСформирован" посредством выполнения команды:
//Формирвоание массива объектов для добавления меток на карту
// AdressName - наименование адресного объекта
// TextHTML - HTML-описание объекта
// IconID - номер картинки метки
function putMarkerFromMassivStruktur(AdressName, TextHTML, IconID) {
var ObjAdress = {
AdressName: AdressName,
TextHTML: TextHTML,
IconID: IconID
};
adressObjectsArray.push(ObjAdress);
}
Отображение массива меток можно запустить командой:
//Вывод массива адресных объектов
function showAdressObjects() {
for (var i = 0; i < adressObjectsArray.length; i++) {
window.setTimeout(addMarkerForAddress(adressObjectsArray[i].AdressName, adressObjectsArray[i].TextHTML, adressObjectsArray[i].IconID, false), i * 1000);
}
}
Здесь код "window.setTimeout(" выполняет запрос к API Google Maps с временной задержкой ( i * 1000) млСек. Это позволяет отобразить больше меток адресов при помощи бесплатного ключа. В некоторых случаях (при наличии платного ключа или отсутствия встроенной функции временной задержки в браузере или малого числа точек) рекомендуется заменить данную функцию на аналог без задержки:
//Вывод массива адресных объектов
function showAdressObjects() {
for (var i = 0; i < adressObjectsArray.length; i++) {
addMarkerForAddress(adressObjectsArray[i].AdressName, adressObjectsArray[i].TextHTML, adressObjectsArray[i].IconID, false);
}
}
Также можно вывести отражение массива точек посредством команды, отображаемой в поле HTML документа. Для этого стоит дополнить тело HTML документа новой командой в группе команд "panel_findAdress". Например, так:
<div id="panel_findAdress">
<input id="findAdress" type="textbox" value="Введите адрес..."/>
<input type="button" value="Поиск" onclick="showFindAddress()"/>
<input type="button" value="Все точки" onclick="showAdressObjects()"/>
<input type="button" value="..." onclick="LetsRock_StopRock()"/>
</div>
Приятным дополнением является возможность отображения при клике на метке описания метки, поддерживающего формат HTML:
//Добавления описания HTML к метке
// marker - объект, представляющий собой метку
// TextHTML - HTML-описание метки
function bindInfoWindow(marker, TextHTML) {
if (map != null) {
var infoWindow = new google.maps.InfoWindow;
google.maps.event.addListener(marker, 'click', function () {
infoWindow.setContent(TextHTML);
infoWindow.open(map, marker);
});
} else alert('Карта не инициализирована');
}
Код снабжен примерами дополнительного пользовательского интерактива: включение динамического движения установленных маркеров (LetsRock_StopRock()) и выбора картинки метки при установке на карту (getImageAdress(IconID))
Дополнительно были устранены ошибки установки новых маркеров - при постановке нового маркера, уже установленные на карту метки теперь очищаются. Для этого в коде HTML используется массив для хранения установленных меток "markersArray". При установке нового маркера происходит очистка уже установленных маркеров из указанного массива а также очистка массива:
//Удаление все установленных меток на карте и чистка массива маркеров
function clearMarkerOnMap() {
if (markersArray) {
for (i in markersArray) {
markersArray[i].setMap(null);
}
markersArray.length = 0;
}
}
Отказ от использования данной функции позволит добавлять метки на карту без очистки ранее установленных меток с карты.
Полный текст поля HTML документа можно скачать за стартмани или скопировать ниже безвозмездно:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<meta charset="utf-8">
<style type="text/css">
html { height: 100% }
body { height: 100%; margin: 0; padding: 0 }
#map_canvas { height: 100% }
#panel_findAdress { position: absolute; top: 90%; left: 20%; padding: 5px; border: 1px solid #999}
</style>
<script type="text/javascript"
src="https://maps.googleapis.com/maps/api/js?v=3.exp&signed_in=true">
</script>
<script type="text/javascript">
var map = null; //карта GoogleMaps
var markersArray = []; //массив установленных меток
var adressObjectsArray = []; //массив объектов для установки меток
////////////////////////////////////////////////////////////////////////////////////////////////
// ОСНОВНЫЕ ПРОЦЕДУРЫ И ФУНКЦИИ
//Инициализация карты и отображение карты на форме
// latitude - широта
// longitude - долгота
// showErrorWindow - признак отображения сообщение о заполнении центра карты по умолчанию
function showGoogleMap(latitude, longitude, showErrorWindow) {
var latlng = new google.maps.LatLng(latitude, longitude);
//Параметр начального представления карты
var myOptions = {
zoom: 8, //масштаб
center: latlng, //центр
mapTypeId: google.maps.MapTypeId.ROADMAP //тип карты
};
//Отображение карты на форме
map = new google.maps.Map(document.getElementById("map_canvas"), myOptions);
//Сообщение пользователю о показе центра по-умолчанию
if (showErrorWindow) {
var infowindow = new google.maps.InfoWindow({
map: map,
position: latlng,
content: 'Ошибка инициализации центра карты. Центр карты установлен по умолчанию.'
});
}
}
//Определение центрального местоположения отображения карты
function initialize() {
//1. Определяем координаты по местоположению домена
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(location_found, location_NO_found);
} else location_NO_found; //2. Определяем координаты по представлению адреса
}
////////////////////////////////////////////////////////////////////////////////////////////////
// КОМАНДЫ ФОРМЫ
//Поиск адреса по представлению и сдвиг карты в центр поиска при удачном результате
function showFindAddress() {
clearMarkerOnMap();
var findAdress = document.getElementById('findAdress').value;
addMarkerForAddress(findAdress, findAdress, 3, true);
}
//Все маркеры начинают двигаться
function LetsRock_StopRock() {
if (markersArray) {
for (i in markersArray) {
if (markersArray[i].getAnimation() != null) {
markersArray[i].setAnimation(null);
} else {
markersArray[i].setAnimation(google.maps.Animation.BOUNCE);
};
}
}
}
//Вывод массива адресных объектов
function showAdressObjects() {
for (var i = 0; i < adressObjectsArray.length; i++) {
window.setTimeout(addMarkerForAddress(adressObjectsArray[i].AdressName, adressObjectsArray[i].TextHTML, adressObjectsArray[i].IconID, false), i * 1000);
}
}
////////////////////////////////////////////////////////////////////////////////////////////////
// ВСПОМОГАТЕЛЬНЫЕ ПРОЦЕДУРЫ И ФУНКЦИИ
//Установка метки по координатам
// latitude - широта
// longitude - долгота
// LocationName - наименование метки
// TextHTML - HTML-описание метки
// IconID - номер картинки метки
// SetCenter - признак смены центра карты
function addMarkerForLocation(latitude, longitude, LocationName, TextHTML, IconID, SetCenter) {
if ((latitude != null) && (longitude != null)) {
var IconAdress = getImageAdress(IconID);
var marker = new google.maps.Marker({
map: map,
position: new google.maps.LatLng(latitude, longitude),
title: LocationName,
animation: google.maps.Animation.DROP,
icon: IconAdress
});
bindInfoWindow(marker, TextHTML);
markersArray.push(marker);
if (SetCenter) { map.setCenter(results[0].geometry.location, 5) };
} else alert('Координаты не определены');
}
//Установка метки по представлению адреса
// AdressName - наименование адресного объекта
// TextHTML - HTML-описание метки
// IconID - номер картинки метки
// SetCenter - признак смены центра карты
function addMarkerForAddress(AdressName, TextHTML, IconID, SetCenter){
getLocation(AdressName, function (results, status) {
if (status == google.maps.GeocoderStatus.OK) {
latitude = results[0].geometry.location.lat();
longitude = results[0].geometry.location.lng();
addMarkerForLocation(latitude, longitude, AdressName, TextHTML, IconID, SetCenter);
} else alert('Адрес не был определен: ' + status);
});
}
//Получение координат по наименованию адреса
// address - строка адреса, к примеру 'Самара, Кутякова'
// checkResult - функция для обработки результата запроса
function getLocation(address, checkResult) {
var geocoder = new google.maps.Geocoder();
geocoder.geocode({ address: address }, checkResult);
}
//Отображение центра карты по геолокации из браузера
function location_found(position) {
latitude = position.coords.latitude;
longitude = position.coords.longitude;
showGoogleMap(latitude, longitude, false);
}
//Отображение геолокации по представлению адреса
function location_NO_found() {
getLocation('Самара', function (results, status) {
if (status == google.maps.GeocoderStatus.OK) {
latitude = results[0].geometry.location.lat();
longitude = results[0].geometry.location.lng();
showGoogleMap(latitude, longitude, false);
} else showGoogleMap(55.755826, 37.6173, true); //координаты центра по умолчанию (Москва)
});
}
//Выбор картинки метки
// IconID - номер картинки метки
function getImageAdress(IconID) {
IconAdress = ''; //стандартная метка
if (IconID == 1) { IconAdress = 'http://google-maps-icons.googlecode.com/files/factory.png' }; //синяя фабрика
if (IconID == 2) { IconAdress = 'http://google-maps-icons.googlecode.com/files/firstaid.png' }; //красная первая помощь
if (IconID == 3) { IconAdress = 'http://google-maps-icons.googlecode.com/files/dentist.png' }; //красная стоматология
if (IconID == 4) { IconAdress = 'http://google-maps-icons.googlecode.com/files/doctor.png' }; //красная министерство
if (IconID == 5) { IconAdress = 'http://google-maps-icons.googlecode.com/files/drugs.png' }; //красная аптека
if (IconID == 99) { IconAdress = 'http://mindmix.ru/i/smiles/devil.png' }; //метка дьявола
return IconAdress;
}
//Добавления описания HTML к метке
// marker - объект, представляющий собой метку
// TextHTML - HTML-описание метки
function bindInfoWindow(marker, TextHTML) {
if (map != null) {
var infoWindow = new google.maps.InfoWindow;
google.maps.event.addListener(marker, 'click', function () {
infoWindow.setContent(TextHTML);
infoWindow.open(map, marker);
});
} else alert('Карта не инициализирована');
}
//Удаление все установленных меток на карте и чистка массива маркеров
function clearMarkerOnMap() {
if (markersArray) {
for (i in markersArray) {
markersArray[i].setMap(null);
}
markersArray.length = 0;
}
}
//Формирвоание массива объектов для добавления меток на карту
// AdressName - наименование адресного объекта
// TextHTML - HTML-описание объекта
// IconID - номер картинки метки
function putMarkerFromMassivStruktur(AdressName, TextHTML, IconID) {
var ObjAdress = {
AdressName: AdressName,
TextHTML: TextHTML,
IconID: IconID
};
adressObjectsArray.push(ObjAdress);
}
//Очистка массива объектов адресов
function clearAdressObjectsArray() {
clearMarkerOnMap();
if (adressObjectsArray) {
adressObjectsArray.length = 0;
};
}
</script>
</head>
<body>
<div id="map_canvas" style="width:100%; height:100%"></div>
<div id="panel_findAdress">
<input id="findAdress" type="textbox" value="Введите адрес..."/>
<input type="button" value="Поиск">
<input type="button" value="Все точки">
<input type="button" value="...">
</div>
</body>
</html>